- Messaggi: 256
- Ringraziamenti ricevuti 104
Come inserire thumbnail nei messaggi
06/10/2011 06:36
Autore della discussione
Come inserire thumbnail nei messaggi #6460
Col termine thumbnail si indica una versione miniaturizzata di un'immagine, cliccando sulla quale l'immagine stessa viene visualizzata nelle sue dimensioni originali in una nuova scheda del browser.
Per fare un esempio, cliccando sulla seguente thumbnail grande 160x107 px...

il browser mostrerà in una nuova scheda l'immagine originaria che è di 640x427 px.
L'uso delle thumbnail presenta almeno tre vantaggi.
Innanzitutto rende più snelli soprattutto quei messaggi contenenti un numero elevato di immagini: le fotografie sono comunque disponibili, la lettura è più scorrevole e si può decidere a propria discrezione quando visualizzare un'immagine per intero.
Ancora, messaggi con fotografie rimpiazzate da thumbnail sono più facilmente caricabili, cosa auspicabile da chi anche solo momentaneamente non dispone di una connessione veloce.
In ultimo, ci si svincola dalle limitazioni imposte dal forum circa le dimensioni delle immagini. Qui, per esempio, non sono caricabili fotografie di larghezza superiore ai 640 px, ma una thumbnail potrebbe benissimo ridirigere ad un'immagine più grossa, perché - come spiegato sopra - una volta aperta, non occuperà uno spazio appartenente al forum, bensì una pagina del browser interamente dedicata a lei. Chiaramente, anche in questo caso, è sempre bene avere un occhio di riguardo per coloro che navigano su connessioni lente ed evitare file immagine che superino gli 800x600 px, o al massimo i 1024x768 px.
Ciò posto, vediamo come inserire thumbnail associate ad immagini precaricate nei nostri account Photobucket ed ImageShack®.
Per fare un esempio, cliccando sulla seguente thumbnail grande 160x107 px...

il browser mostrerà in una nuova scheda l'immagine originaria che è di 640x427 px.
L'uso delle thumbnail presenta almeno tre vantaggi.
Innanzitutto rende più snelli soprattutto quei messaggi contenenti un numero elevato di immagini: le fotografie sono comunque disponibili, la lettura è più scorrevole e si può decidere a propria discrezione quando visualizzare un'immagine per intero.
Ancora, messaggi con fotografie rimpiazzate da thumbnail sono più facilmente caricabili, cosa auspicabile da chi anche solo momentaneamente non dispone di una connessione veloce.
In ultimo, ci si svincola dalle limitazioni imposte dal forum circa le dimensioni delle immagini. Qui, per esempio, non sono caricabili fotografie di larghezza superiore ai 640 px, ma una thumbnail potrebbe benissimo ridirigere ad un'immagine più grossa, perché - come spiegato sopra - una volta aperta, non occuperà uno spazio appartenente al forum, bensì una pagina del browser interamente dedicata a lei. Chiaramente, anche in questo caso, è sempre bene avere un occhio di riguardo per coloro che navigano su connessioni lente ed evitare file immagine che superino gli 800x600 px, o al massimo i 1024x768 px.
Ciò posto, vediamo come inserire thumbnail associate ad immagini precaricate nei nostri account Photobucket ed ImageShack®.
Ringraziano per il messaggio Stefy
Accedi o Crea un account per partecipare alla conversazione.
06/10/2011 06:36
Autore della discussione
Supponiamo di voler inserire la thumbnail associata a questa fotografia
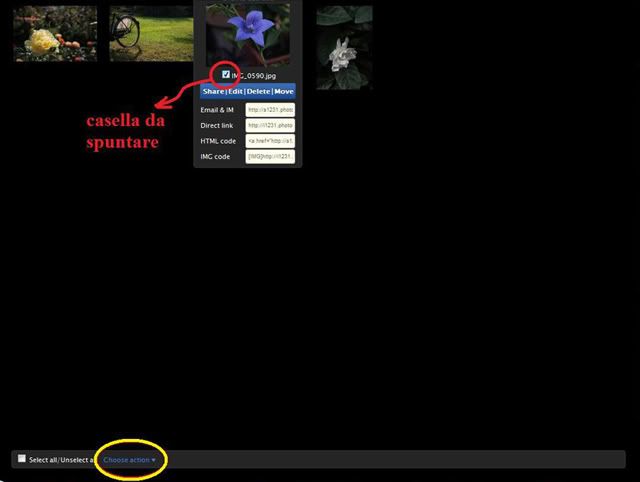
Accediamo al nostro album Photobucket dove si trova l'immagine e posizioniamo il cursore del mouse sull'anteprima che ci interessa. Questo è ciò che vedremo
Dopo aver spuntato la casella accanto al nome del file, clicchiamo sul menu Choose action, evidenziato in giallo nello screenshot precedente.
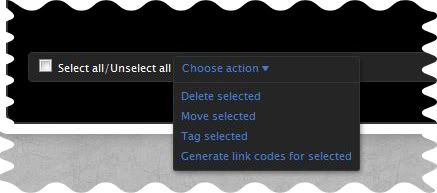
Si aprirà il seguente menu
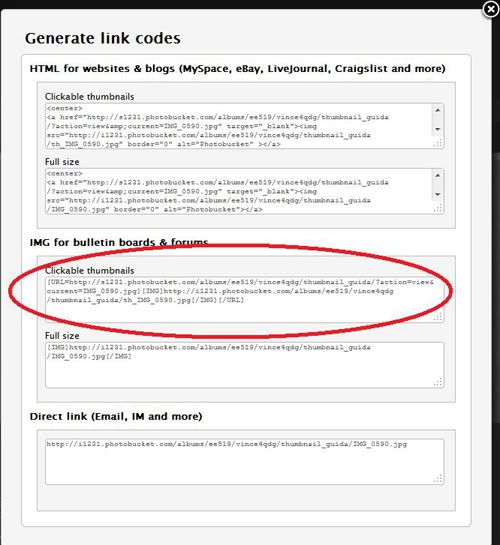
dal quale selezioneremo la voce Generate link codes for selected. Apparirà una finestra con vari codici: a noi interessa quello circolettato in rosso nella figura che segue (che d'ora in avanti sarà indicata come "menu dei codici")
Basterà cliccare col tasto sinistro sul codice e questo verrà subito memorizzato. Per allegarlo al nostro messaggio, basterà cliccare col tasto destro e incollare. Il risultato sarà il seguente

Nella pagina che si apre cliccando su questa thumbnail non appare l'immagine intera, ma una versione comunque più piccola dell'originale e tutta una serie di operazioni di contorno che Photobucket dà la possibilità di eseguire. Se vogliamo, invece, che venga visualizzata la sola fotografia originale, dobbiamo modificare il codice fornito da Photobucket. Vediamo come.
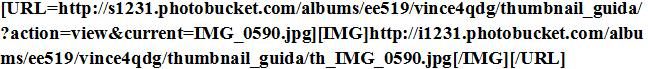
La stringa che avevamo copiato dal menu dei codici era la seguente
Ecco segnate in rosso le parti che dobbiamo modificare
La "s" va sostituita con una "i" e l'altra porzione in rosso va totalmente eliminata, in modo da ottenere il seguente nuovo codice
Operata la modifica, otterremo la thumbnail desiderata (provare a cliccare per verificare)

Se da un album vanno generate più thumbnail, o si ripete più volte la procedura testé descritta, o si appone la spunta a tutte le anteprime che interessano ed il comando Generate link codes for selected fornirà tutti i codici in una sola volta.
Come inserire thumbnail nei messaggi #6461
Supponiamo di voler inserire la thumbnail associata a questa fotografia
Accediamo al nostro album Photobucket dove si trova l'immagine e posizioniamo il cursore del mouse sull'anteprima che ci interessa. Questo è ciò che vedremo
Dopo aver spuntato la casella accanto al nome del file, clicchiamo sul menu Choose action, evidenziato in giallo nello screenshot precedente.
Si aprirà il seguente menu
dal quale selezioneremo la voce Generate link codes for selected. Apparirà una finestra con vari codici: a noi interessa quello circolettato in rosso nella figura che segue (che d'ora in avanti sarà indicata come "menu dei codici")
Basterà cliccare col tasto sinistro sul codice e questo verrà subito memorizzato. Per allegarlo al nostro messaggio, basterà cliccare col tasto destro e incollare. Il risultato sarà il seguente

Nella pagina che si apre cliccando su questa thumbnail non appare l'immagine intera, ma una versione comunque più piccola dell'originale e tutta una serie di operazioni di contorno che Photobucket dà la possibilità di eseguire. Se vogliamo, invece, che venga visualizzata la sola fotografia originale, dobbiamo modificare il codice fornito da Photobucket. Vediamo come.
La stringa che avevamo copiato dal menu dei codici era la seguente
Ecco segnate in rosso le parti che dobbiamo modificare
La "s" va sostituita con una "i" e l'altra porzione in rosso va totalmente eliminata, in modo da ottenere il seguente nuovo codice
Operata la modifica, otterremo la thumbnail desiderata (provare a cliccare per verificare)

Se da un album vanno generate più thumbnail, o si ripete più volte la procedura testé descritta, o si appone la spunta a tutte le anteprime che interessano ed il comando Generate link codes for selected fornirà tutti i codici in una sola volta.
Ringraziano per il messaggio margherita
Accedi o Crea un account per partecipare alla conversazione.
06/10/2011 06:37
Autore della discussione
Otteniamo il codice per inserire la thumbnail che ridirige a questa fotografia. Con ImageShack® ci sono più strade per fare ciò, anche caricando un file immagine da guest. Qui si suppone che l'utilizzatore abbia un account ImageShack® e che da questo possa accedere a foto precaricate.
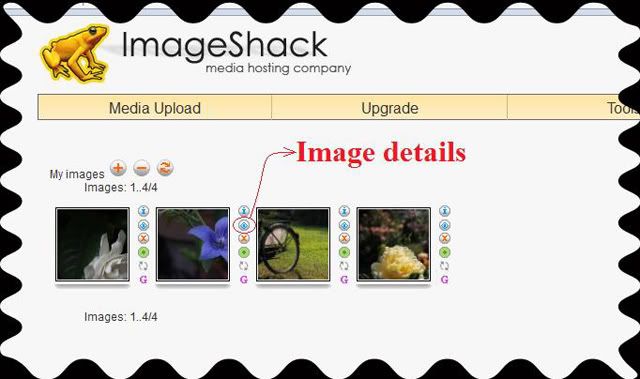
Apriamo, allora, la pagina ImageShack® dove è inserita la nostra immagine e clicchiamo sull'iconcina Image details accanto ad essa (la seconda dall'alto)
Si aprirà una nuova pagina del browser contenente l'immagine (una versione ridotta) e sulla destra un elenco di possibili azioni
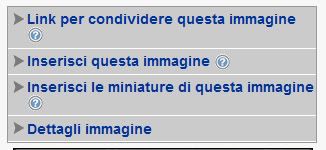
A noi serve la voce "Inserisci le miniature di questa immagine": se non è già aperta, cliccandola scenderà il seguente sottomenu a tendina
Il codice che dobbiamo copiare (tasto destro + copia) è "Forum". Questo, una volta ncollato nel messaggio, darà il seguente risultato

Uploaded with ImageShack.us
Vediamo che non solo viene aggiunto un inutile link alla home page di ImageShack® sotto la thumbnail, ma questa indirizza ad una pagina contenente l'immagine a cui è associata, relativo menu di opzioni, informazioni sull'album ImageShack® in cui è inserita...
Se desideriamo che cliccando sulla thumbnail venga visualizzata la sola immagine, dobbiamo modificare la stringa che avevamo copiato
Per la precisione, quelle segnate in rosso sono le porzioni da variare
Come s'è detto, la scritta "Uploaded with..." è inessenziale è può essere tranquillamente eliminata
Per l'url, invece, dobbiamo tornare alla pagina delle opzioni (quella che si apre con l'icona "Image details" o cliccando sulla precedente thumbnail) e copiare il campo "Diretto" dal menu "Link per condividere questa immagine"
Questo url...
...va sostituito nella stringa precedentemente memorizzata, ottenendo la forma finale
L'effetto del codice così modificato è il seguente

Come inserire thumbnail nei messaggi #6462
Otteniamo il codice per inserire la thumbnail che ridirige a questa fotografia. Con ImageShack® ci sono più strade per fare ciò, anche caricando un file immagine da guest. Qui si suppone che l'utilizzatore abbia un account ImageShack® e che da questo possa accedere a foto precaricate.
Apriamo, allora, la pagina ImageShack® dove è inserita la nostra immagine e clicchiamo sull'iconcina Image details accanto ad essa (la seconda dall'alto)
Si aprirà una nuova pagina del browser contenente l'immagine (una versione ridotta) e sulla destra un elenco di possibili azioni
A noi serve la voce "Inserisci le miniature di questa immagine": se non è già aperta, cliccandola scenderà il seguente sottomenu a tendina
Il codice che dobbiamo copiare (tasto destro + copia) è "Forum". Questo, una volta ncollato nel messaggio, darà il seguente risultato

Uploaded with ImageShack.us
Vediamo che non solo viene aggiunto un inutile link alla home page di ImageShack® sotto la thumbnail, ma questa indirizza ad una pagina contenente l'immagine a cui è associata, relativo menu di opzioni, informazioni sull'album ImageShack® in cui è inserita...
Se desideriamo che cliccando sulla thumbnail venga visualizzata la sola immagine, dobbiamo modificare la stringa che avevamo copiato
Per la precisione, quelle segnate in rosso sono le porzioni da variare
Come s'è detto, la scritta "Uploaded with..." è inessenziale è può essere tranquillamente eliminata
Per l'url, invece, dobbiamo tornare alla pagina delle opzioni (quella che si apre con l'icona "Image details" o cliccando sulla precedente thumbnail) e copiare il campo "Diretto" dal menu "Link per condividere questa immagine"
Questo url...
...va sostituito nella stringa precedentemente memorizzata, ottenendo la forma finale
L'effetto del codice così modificato è il seguente

Ringraziano per il messaggio toncan56
Accedi o Crea un account per partecipare alla conversazione.
06/10/2011 06:48
Come inserire thumbnail nei messaggi #6463
Come sempre molto chiaro e completo come da manuale.  Ringrazio di cuore!
Ringrazio di cuore! 
E di queste incredibili giornate vai componendo la tua stagione
Accedi o Crea un account per partecipare alla conversazione.
06/10/2011 19:59
Come inserire thumbnail nei messaggi #6630
Accedi o Crea un account per partecipare alla conversazione.
07/10/2011 10:16
Autore della discussione
Come inserire thumbnail nei messaggi #6700
Accedi o Crea un account per partecipare alla conversazione.
07/10/2011 10:41
Autore della discussione
Come inserire thumbnail nei messaggi #6705
Allineare le thumbnail
Il forum va automaticamente a capo tutte le volte che si inserisce un'immagine esterna. Alle volte è un problema come, ad esempio, quando si desidera usare delle emoticon caricate da un sito esterno: una emoticon non rimane sulla stessa riga del testo.
Le thumbnail (o qualunque altro tipo di oggetto che non crei problemi di spaziatura) possono, invece, essere allineate usando una tabella, inseribile automaticamente cliccando sull'icona
Personalmente non uso quasi mai i comandi veloci e scrivo i codici direttamente durante la composizione del messaggio.
Venendo alla questione, un tipico (macro)codice tabella è composto dai seguenti codici annidati:
- table, che individua l'inizio e la fine dell'oggetto tabella;
- tr, che identifica una riga;
- td, che identifica una colonna (o meglio, una casella)
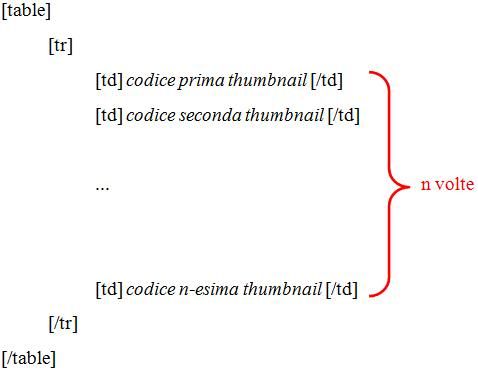
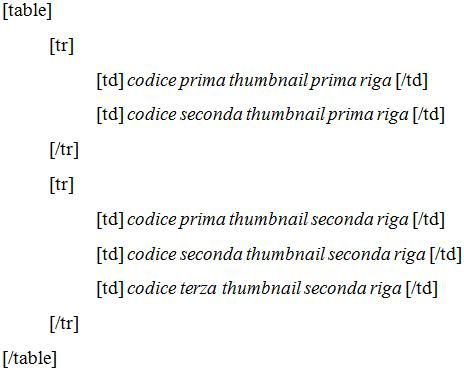
Per mettere n thumbnail sulla stessa riga, dobbiamo definire una tabella di 1 riga ed n colonne, cioè un oggetto così strutturato
(qui e appresso le indentazioni servono solo per rendere più leggibili le singole parti dei codici, ma una volta acquisita dimestichezza, si possono tranquillamente tralasciare)
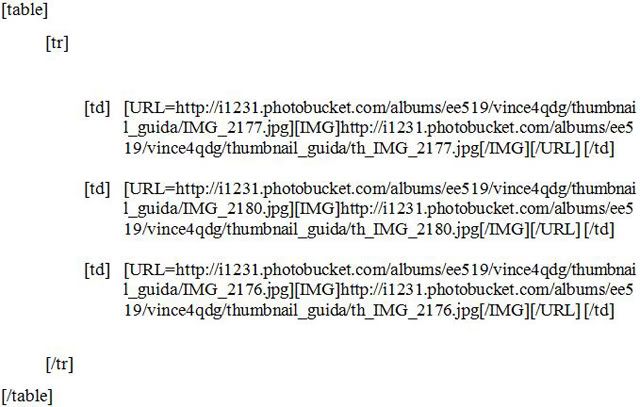
Se, dunque, vogliamo allineare le tre thumnail che toncan ha caricato nel messaggio precedente, imposteremo una tabella di una sola riga di tre caselle, ciascuna contenente il codice di una thumbnail. Traducendo in termini di BBcode
il risultato è questo
Per avere righe successive di thumbnail, o incolonniamo più strutture come quella appena vista, oppure costruiamo un'unica tabella con tante righe e caselle
Supponiamo di volere porre altre due thumbnail allineate sopra quelle precedenti. Possiamo aggiungere una nuova tabella-riga di due caselle e scriverla sopra la precedente...
...generando questo risultato
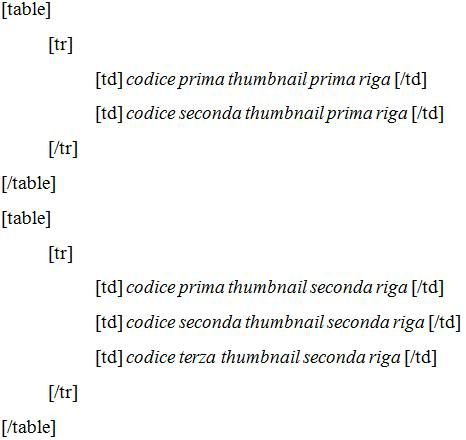
...oppure creare la seguente nuova struttura
...ottenendo un risultato un po' diverso
Ovviamente tutte le strutture-tabella possono essere inglobate in altri BBcode. Tutte quelle qui presenti, ad esempio, sono state giustificate al centro.
Il forum va automaticamente a capo tutte le volte che si inserisce un'immagine esterna. Alle volte è un problema come, ad esempio, quando si desidera usare delle emoticon caricate da un sito esterno: una emoticon non rimane sulla stessa riga del testo.
Le thumbnail (o qualunque altro tipo di oggetto che non crei problemi di spaziatura) possono, invece, essere allineate usando una tabella, inseribile automaticamente cliccando sull'icona
Personalmente non uso quasi mai i comandi veloci e scrivo i codici direttamente durante la composizione del messaggio.
Venendo alla questione, un tipico (macro)codice tabella è composto dai seguenti codici annidati:
- tr, che identifica una riga;
- td, che identifica una colonna (o meglio, una casella)
Per mettere n thumbnail sulla stessa riga, dobbiamo definire una tabella di 1 riga ed n colonne, cioè un oggetto così strutturato
(qui e appresso le indentazioni servono solo per rendere più leggibili le singole parti dei codici, ma una volta acquisita dimestichezza, si possono tranquillamente tralasciare)
Se, dunque, vogliamo allineare le tre thumnail che toncan ha caricato nel messaggio precedente, imposteremo una tabella di una sola riga di tre caselle, ciascuna contenente il codice di una thumbnail. Traducendo in termini di BBcode
il risultato è questo
Per avere righe successive di thumbnail, o incolonniamo più strutture come quella appena vista, oppure costruiamo un'unica tabella con tante righe e caselle
Supponiamo di volere porre altre due thumbnail allineate sopra quelle precedenti. Possiamo aggiungere una nuova tabella-riga di due caselle e scriverla sopra la precedente...
...generando questo risultato
...oppure creare la seguente nuova struttura
...ottenendo un risultato un po' diverso
Ovviamente tutte le strutture-tabella possono essere inglobate in altri BBcode. Tutte quelle qui presenti, ad esempio, sono state giustificate al centro.
Ringraziano per il messaggio anemonenemorosa, toncan56
Accedi o Crea un account per partecipare alla conversazione.
07/10/2011 11:17
Come inserire thumbnail nei messaggi #6716
Come sempre limpido e completo nelle istruzioni che ci dai di questi codici per noi altra lingua straniera,  ma grazie a te tutto diventa chiaro e semplice! Non ci sono parole per ringraziarti. Per ora solo GRAZIE!
ma grazie a te tutto diventa chiaro e semplice! Non ci sono parole per ringraziarti. Per ora solo GRAZIE! 
E di queste incredibili giornate vai componendo la tua stagione
Accedi o Crea un account per partecipare alla conversazione.
07/10/2011 13:22
Come inserire thumbnail nei messaggi #6724
Wow! Complimenti e grazie! Prima o poi ci provo anch'io  (devo leggere con calma
(devo leggere con calma  )
)
Gruppo fb:
www.facebook.com/groups/578361095518331/?fref=ts
Vendita on-line: passiflora.oneminutesite.it/
www.facebook.com/groups/578361095518331/?fref=ts
Vendita on-line: passiflora.oneminutesite.it/
Accedi o Crea un account per partecipare alla conversazione.
07/10/2011 13:31
Come inserire thumbnail nei messaggi #6725
Nuovo in questo forum o lavato con......... 
Benvenuto!
Da che parte d'italia comunichi? Bello e insolito il tuo avatar, da un senso di freschezza
Bello e insolito il tuo avatar, da un senso di freschezza 

Benvenuto!
Da che parte d'italia comunichi?
E di queste incredibili giornate vai componendo la tua stagione
Accedi o Crea un account per partecipare alla conversazione.